
Client Time Tracking Platform
Role: UX Architect
Team management, graphic design, UX design, information architecture, UI design, front end development, documentation, executive coaching, stakeholder management.
The Challenge
Accenture's public utility client needed a single consolidated tablet-based time tracking application on the heels of a merger. The system had to work well in extreme use cases, in five different segments, from two different organizations.
The UI controls had to handle a broad spectrum of use cases—from fleets of vehicles working on dozens of projects every day with a mix of full time employees and contractors that changed multiple times a day, to emergency crews of subcontractors called in at the last minute with no clear direction, to airborne teams of two working on 2-3 projects a year tracking project details on a touch screen interface while flying helicopters without looking at the screen.

To complicate matters, tensions were high after the merger. Many employees on both sides of the deal were happy to have the outside help, but there was some very outspoken opposition to outside consultants with no dog in the fight coming in and making a mess. Part of my job description was to win hearts and minds, and convert opponents into allies.
I had four distinct responsibilities in this role:
At the most basic level, the application had to work for lifetime employees of a utlity company, who were nearing retirement, who had chosen a career in the field to spend time outside—and specifically to avoid this type of technology.
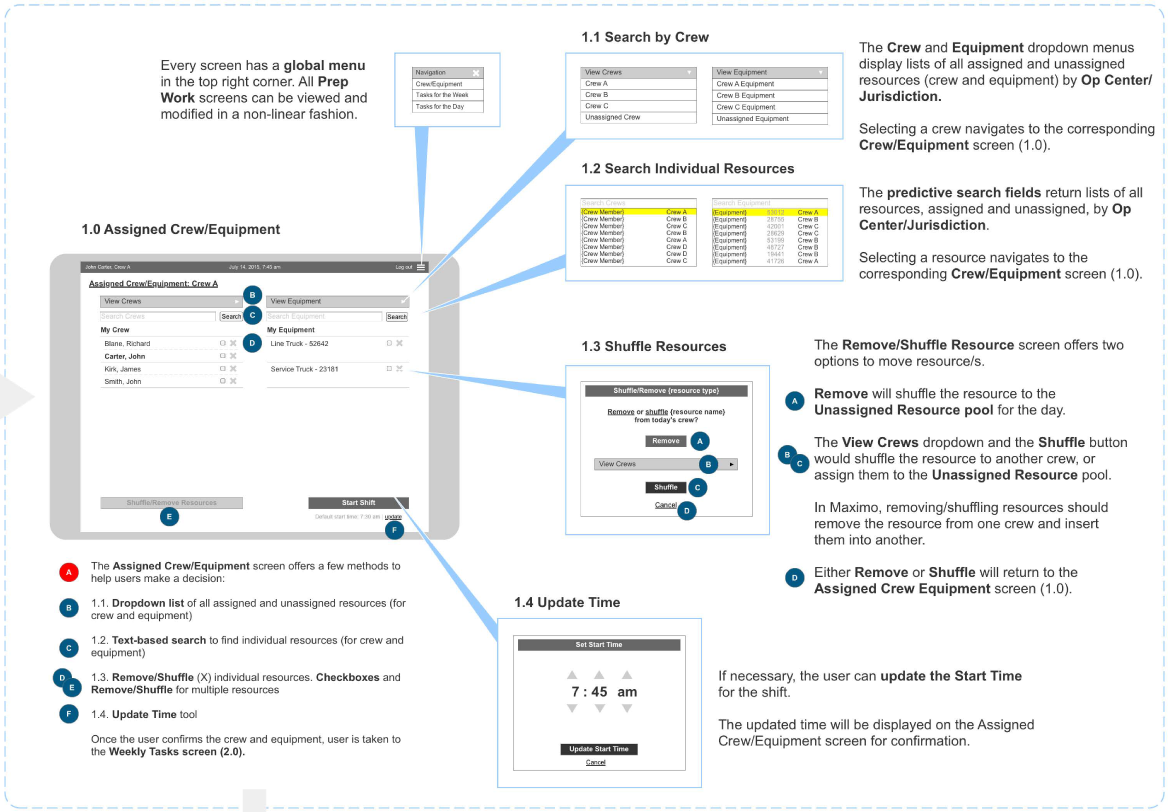
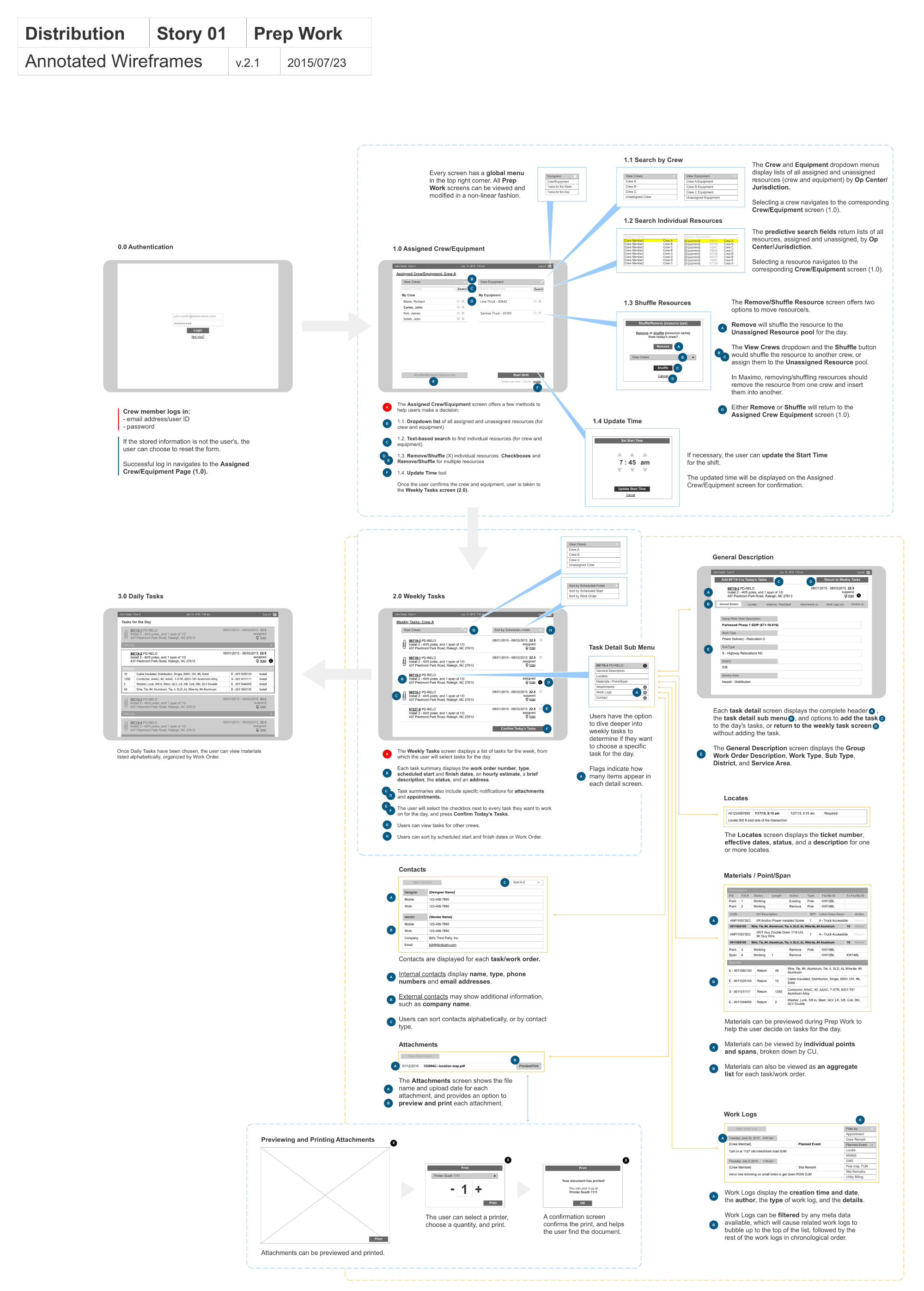
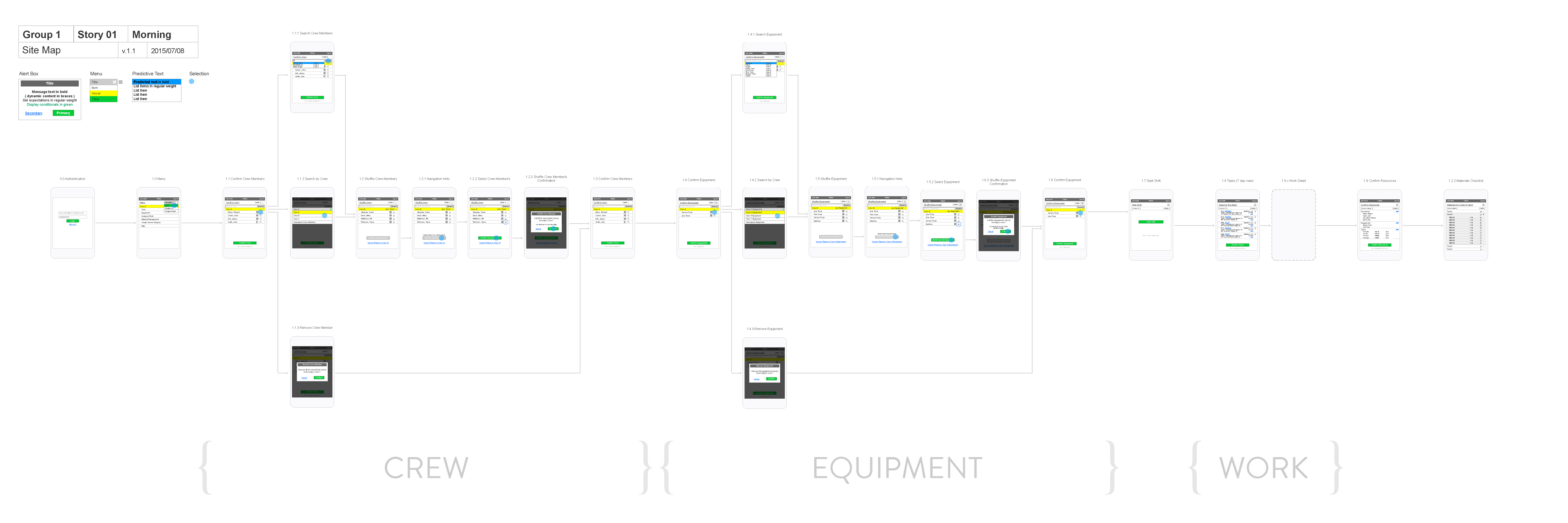
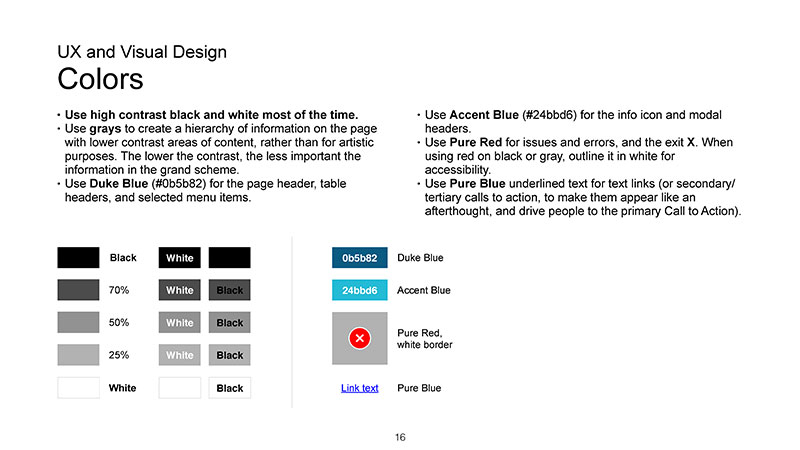
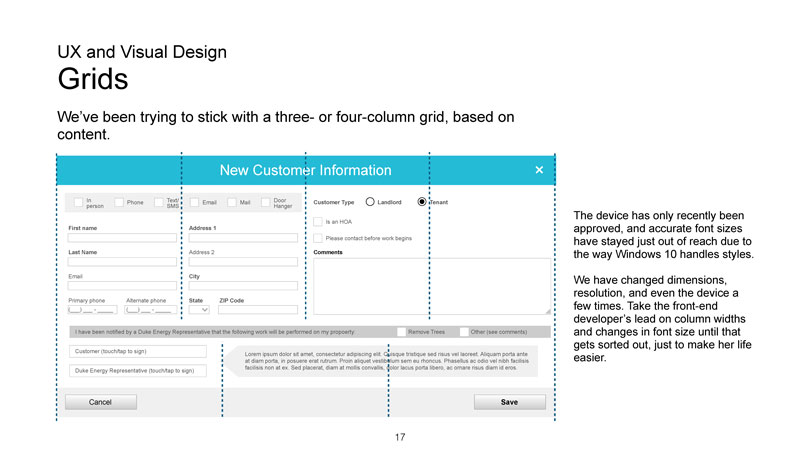
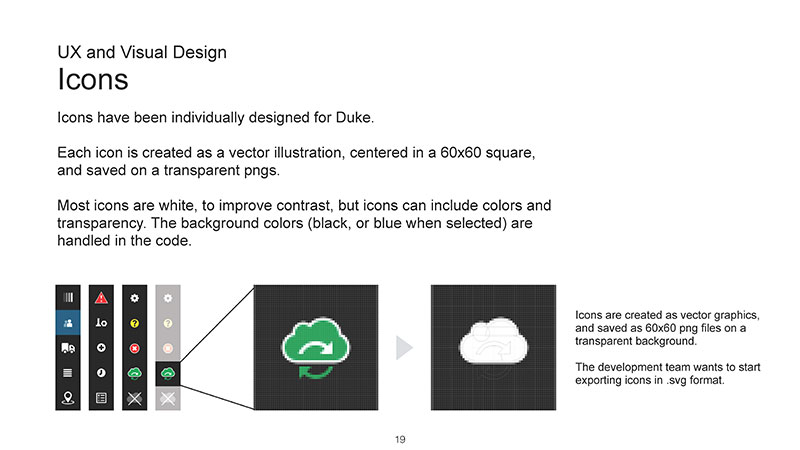
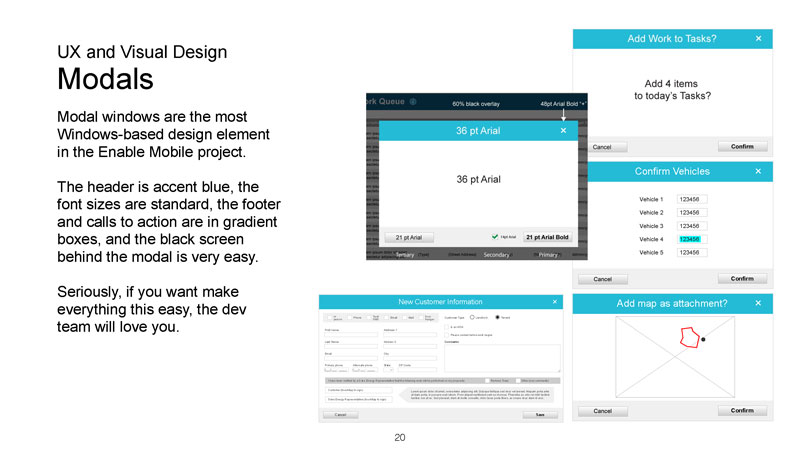
The application had to be easier to use than paper. I designed the interfaces, the icons, the style guide, and the paper and rapid prototypes for the design team and development team, and trained the team and client's employees to present to stakeholders.

The Approach
Politics of the role aside, the client was excellent, the teams were excellent, and the work was very straightforward.
The UX flows were designed to be printed on plotter paper, and then printed and mounted throughout our work area, to give opponents time to understand our workflow without feeling peer pressure.




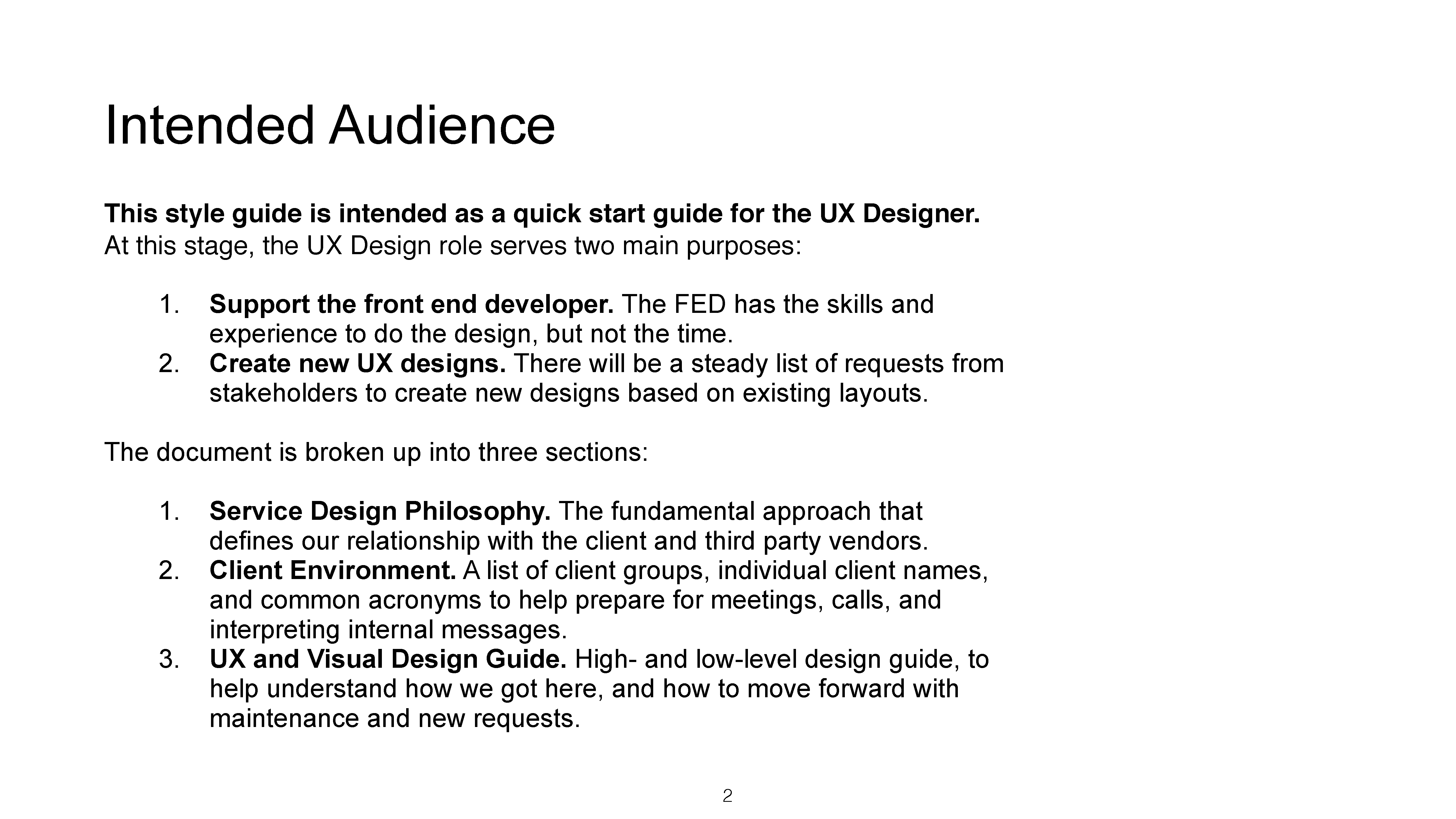
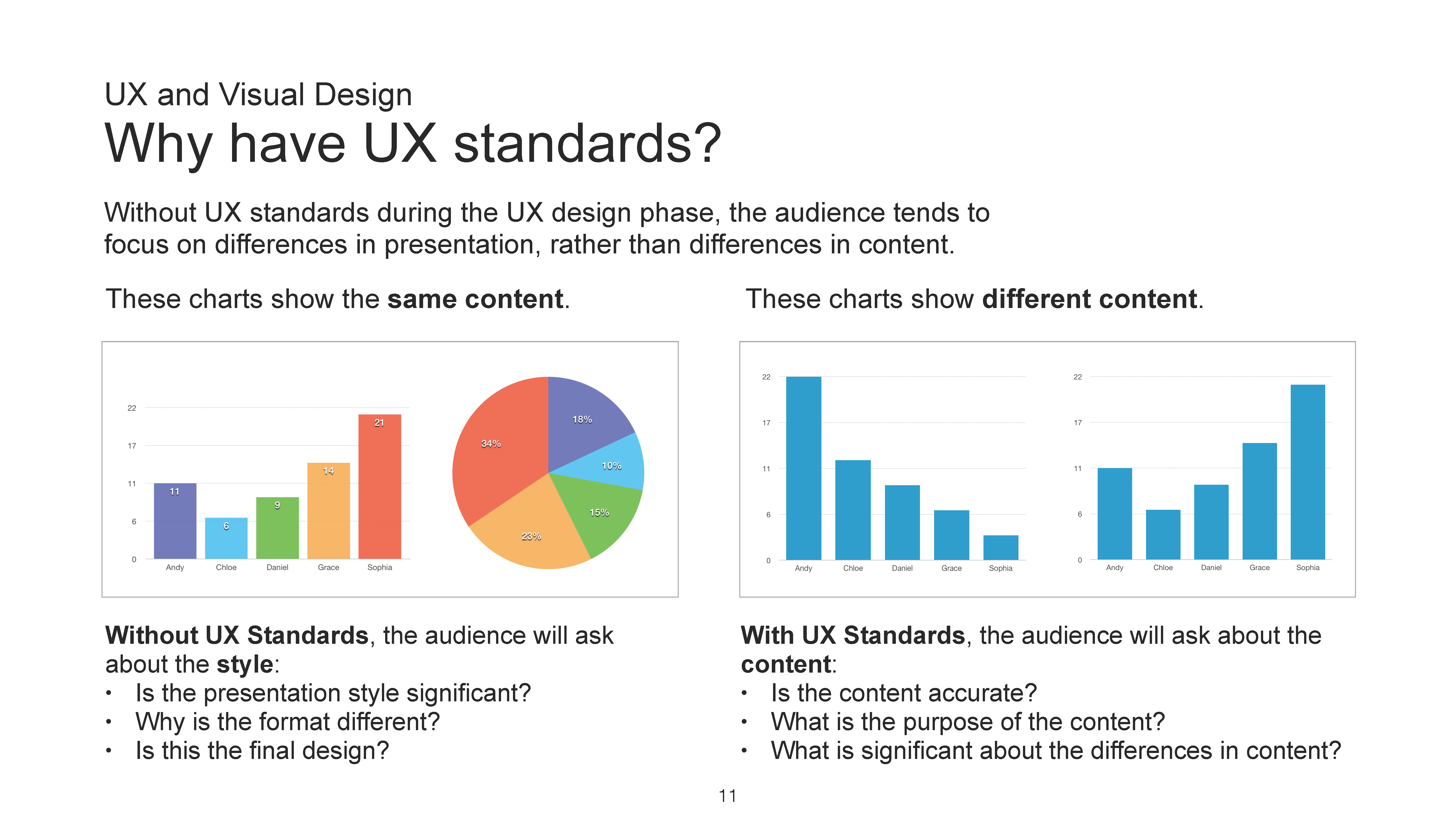
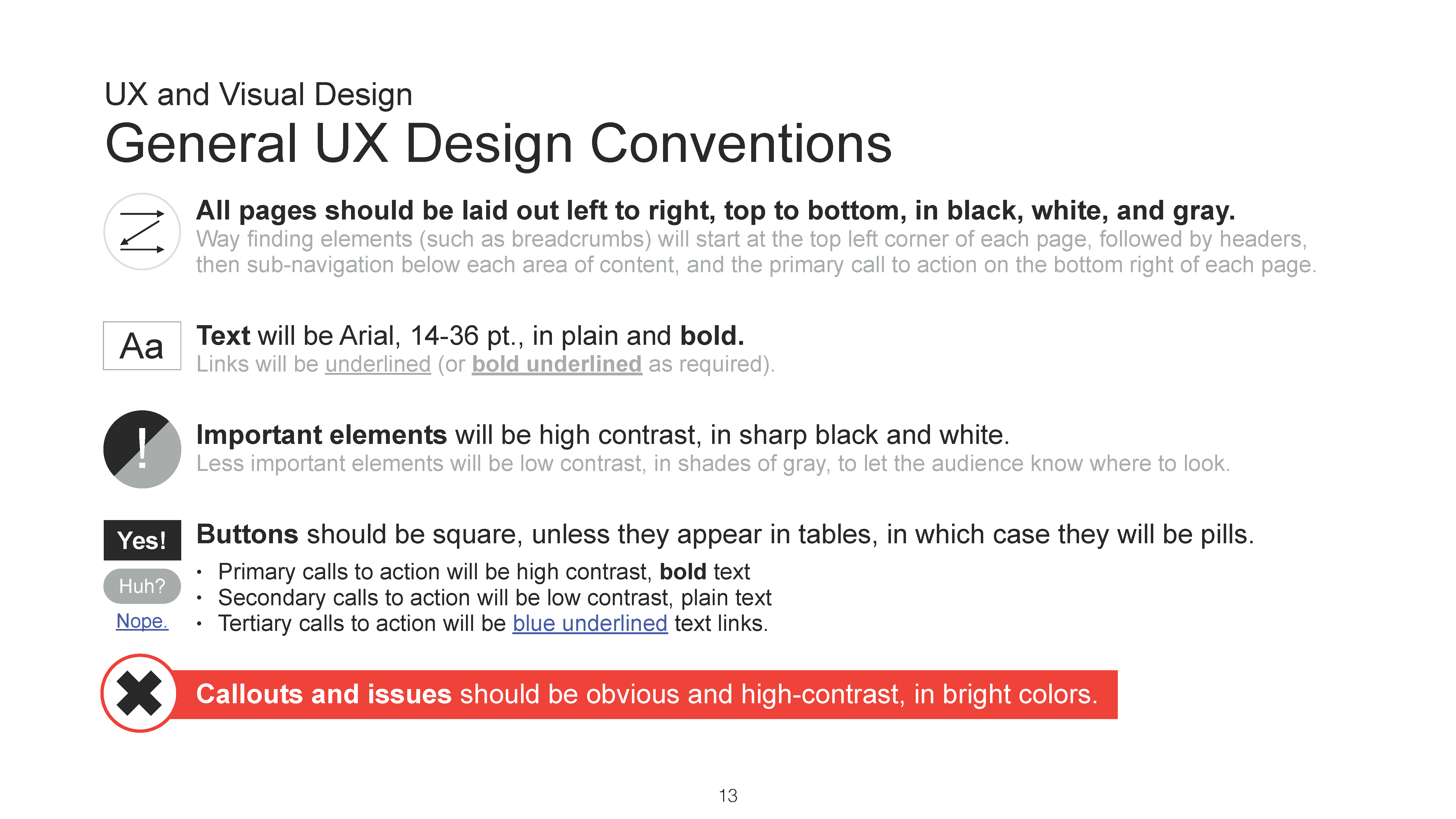
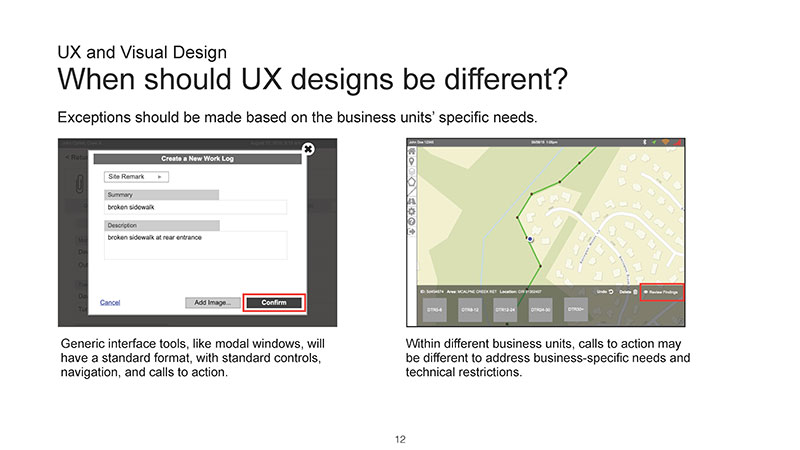
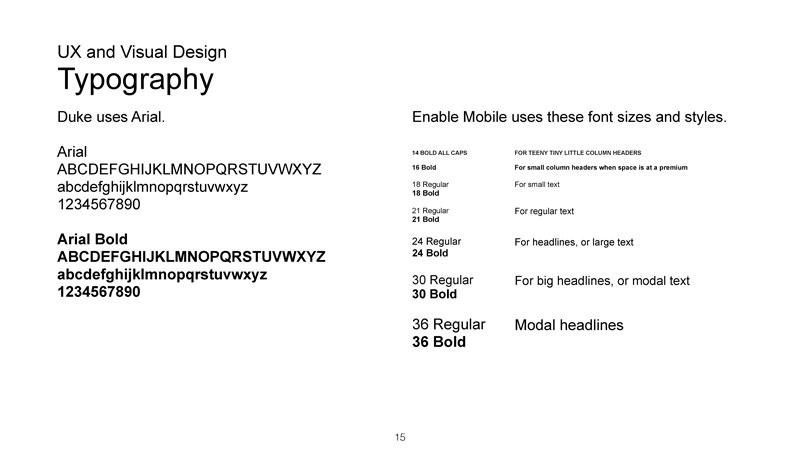
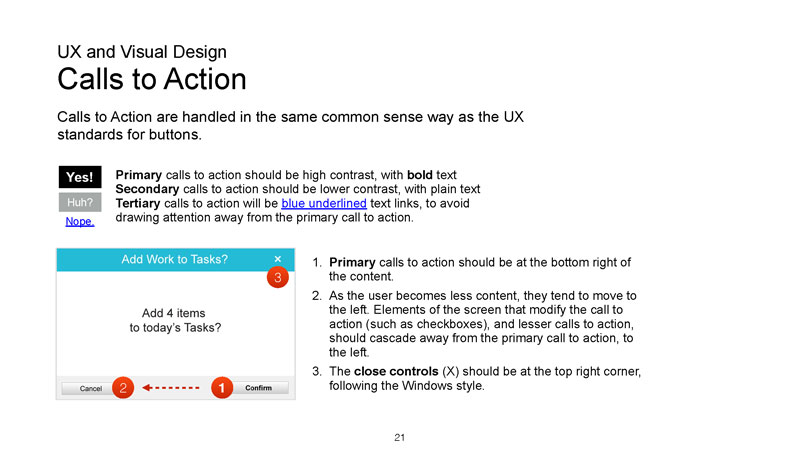
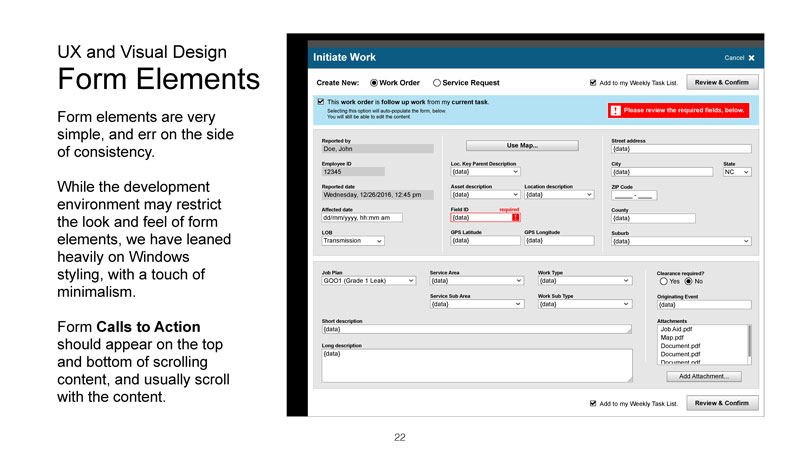
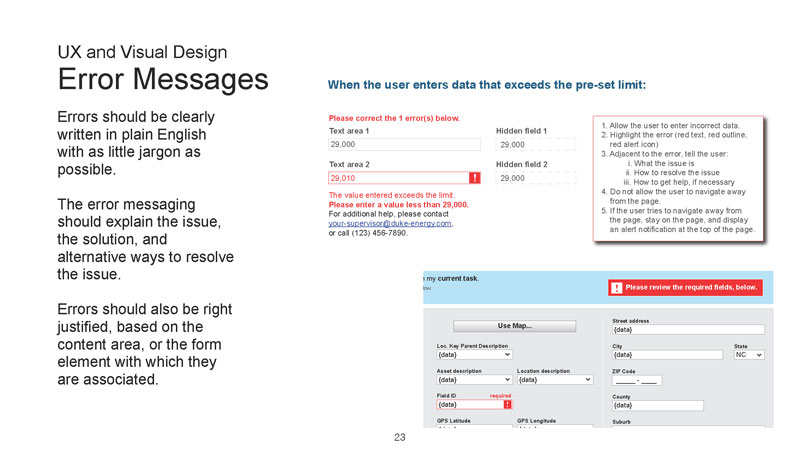
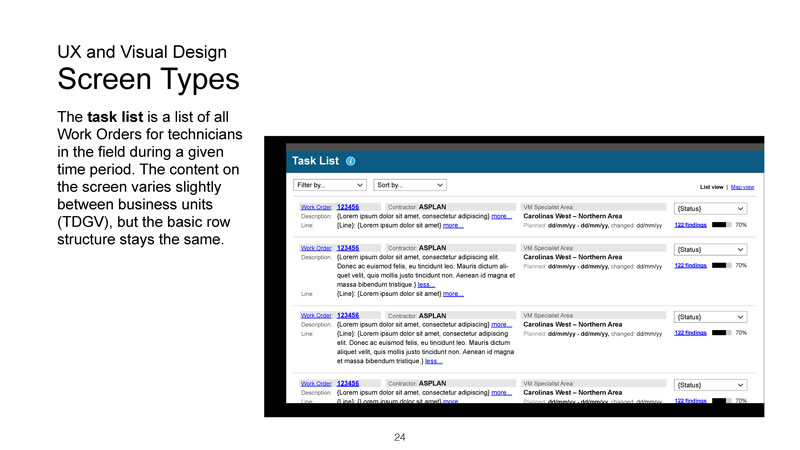
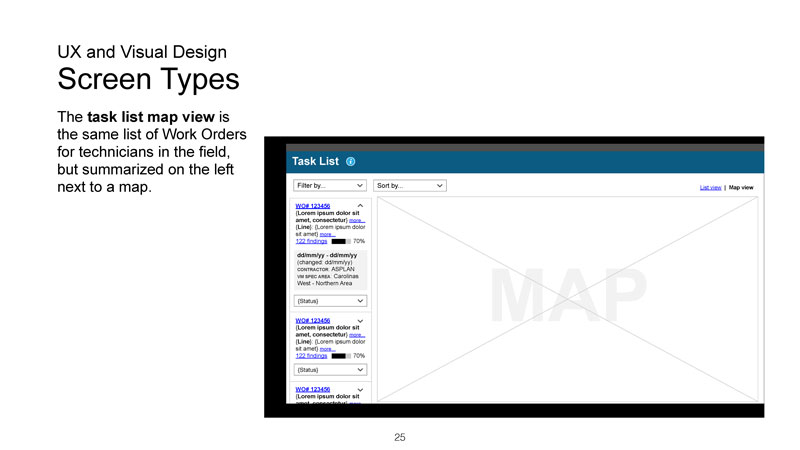
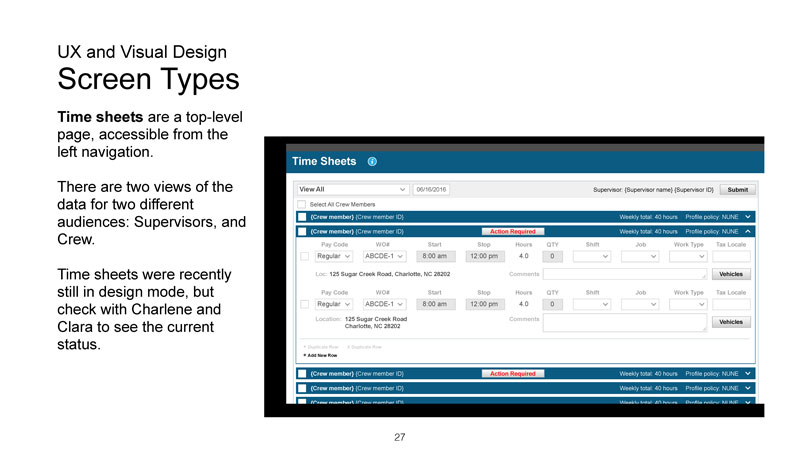
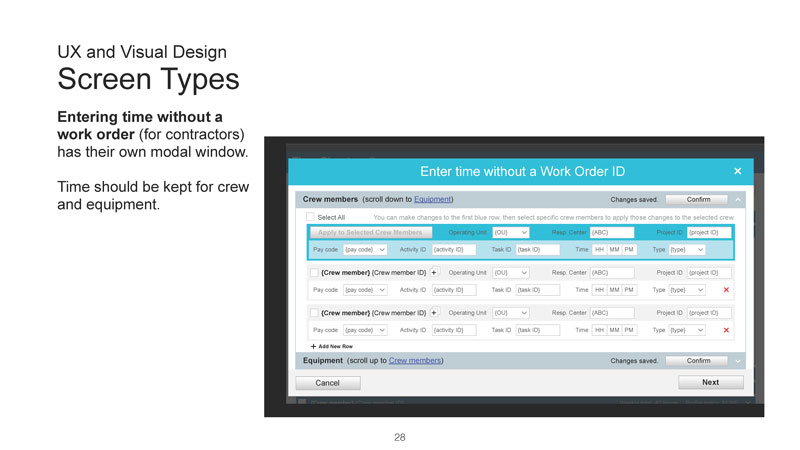
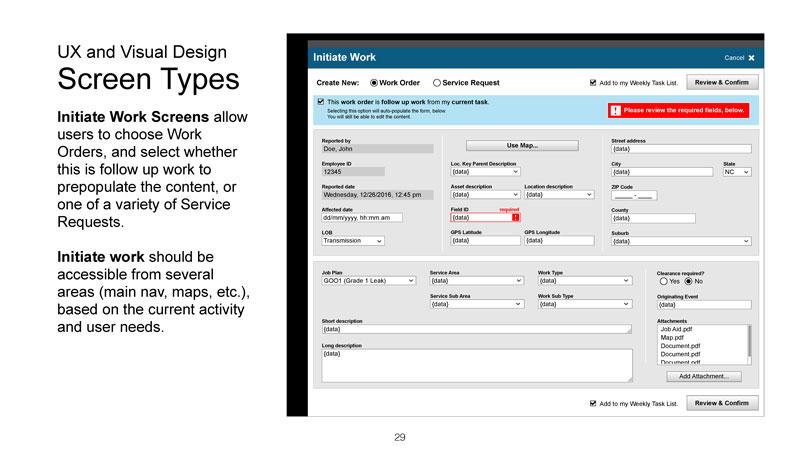
The UX Design Guide
The UX Design guide had to not only describe the design standards, but also educate and inform an ever-changing population of employees and subcontractors who didn't necessarily understand the role of UX Design in the workflow, and to give them the language and tools to evangelize the role and benefits of UX Design in the process.



A selection of thumbnail images from the design guide are available, below.





























The Result
The design and development process went very smoothly for the year I led the team, and our strongest opponents became our strongest allies. In the end, the client was thrilled with the process and the final product.